Build A Info About How To Build Css In Dreamweaver

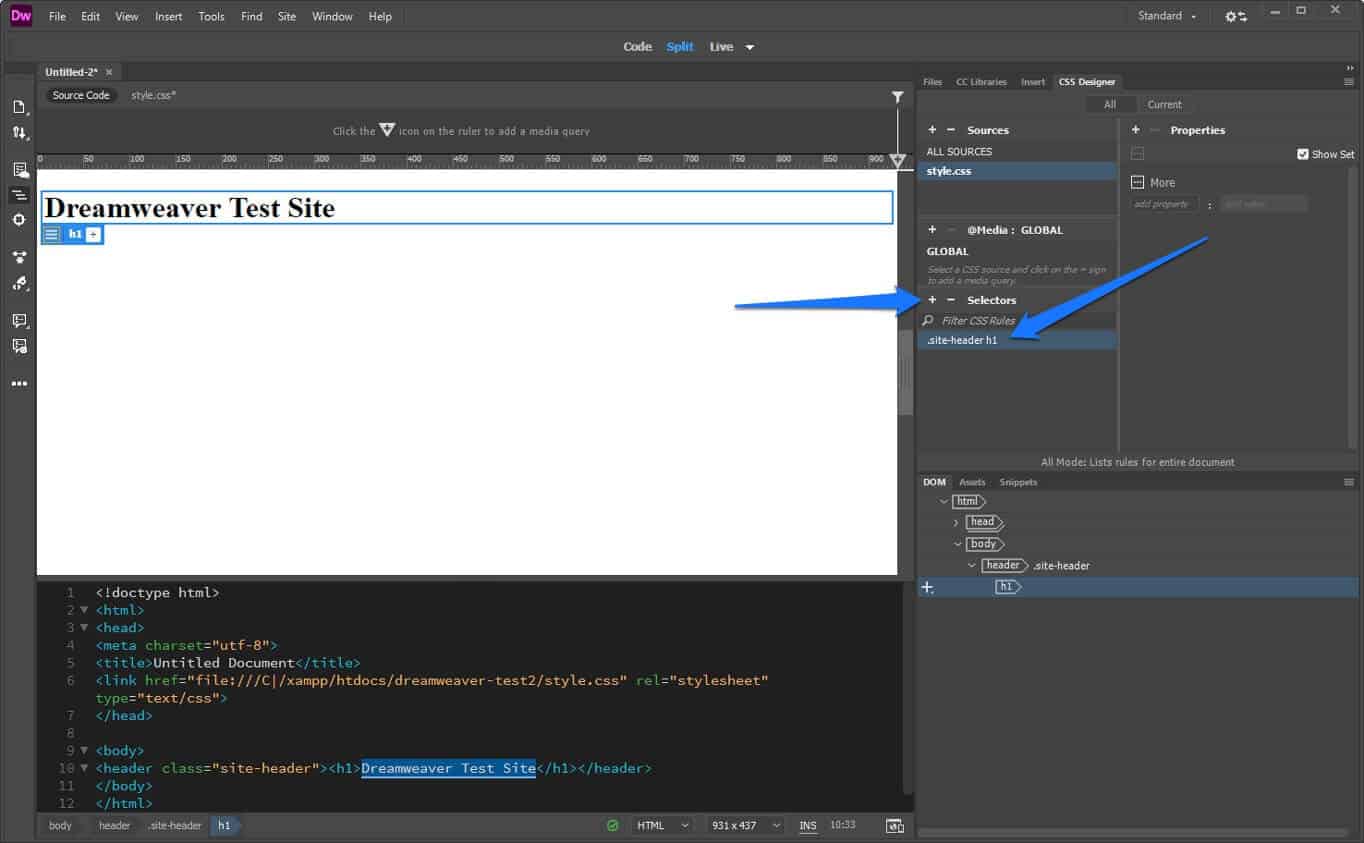
In the selectors section, click the + button.
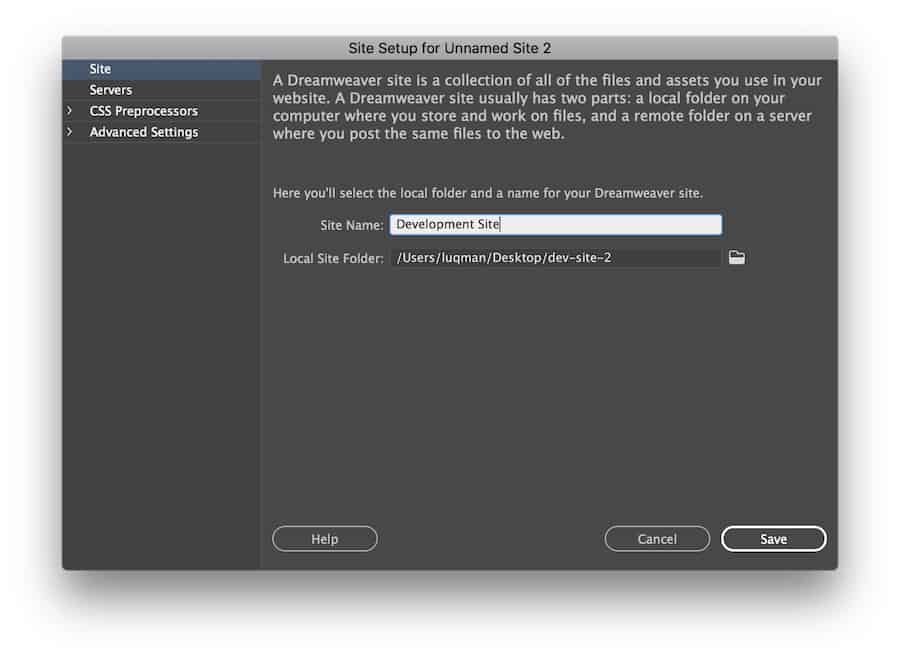
How to build css in dreamweaver. Set page margins & background; Open adobe dreamweaver and go to the site menu at the top of the page. For more adobe software tutorials from.
Select new site, then pick a name for your website and choose a. Personnaly, i'm using different tools based on gulp, grunt, postcss, depending on the project, and the fact of minifying files (there we talk about css, and js). Link to a css file;
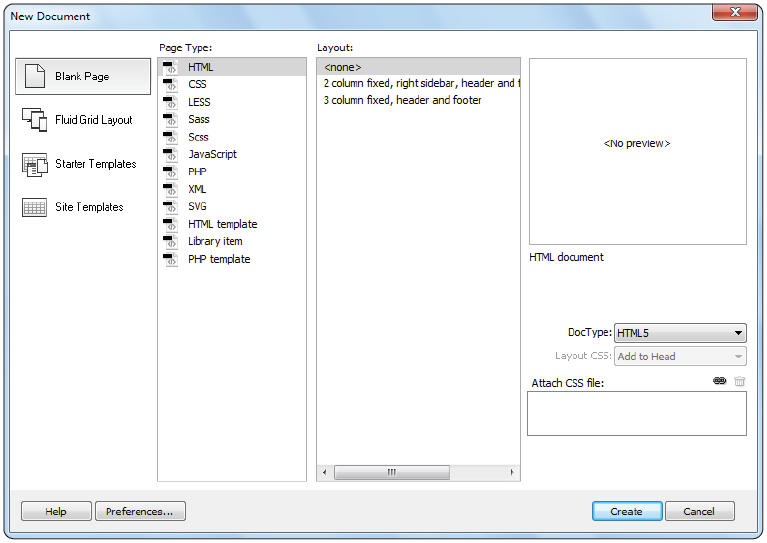
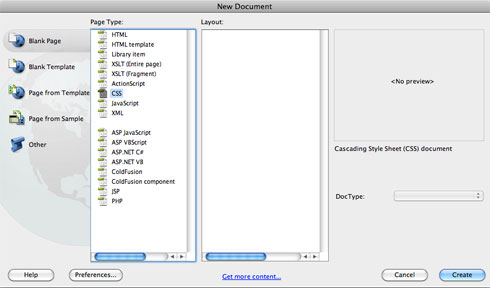
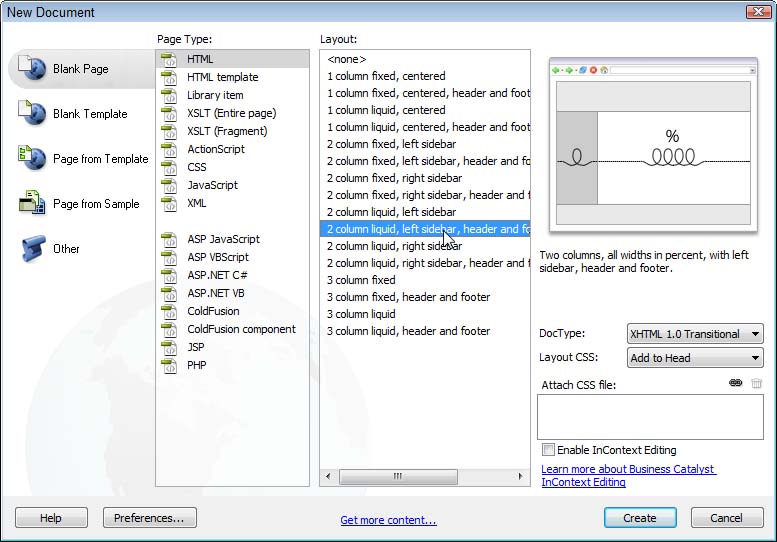
In this episode of the adobe creative cloud tutorial series, jennifer ayotte, rasmussen college school of design. Create a three column layout;. Select blank page from the left, and css from the middle column ( figure 1 ).
In this video tutorial, rc talks about creating columns and headers using dreamweaver. Learn how to create a css file in dreamweaver! Create css columns in adobe dreamweaver.
This visual guide will add another talent to your arsenal of design skills. What you’ll learn in this dreamweaver tutorial:introducing cascading style sheets (css)comparing css and tagsthis tutorial provides you with a foundation for working with. Are to concat, uglify, remove.
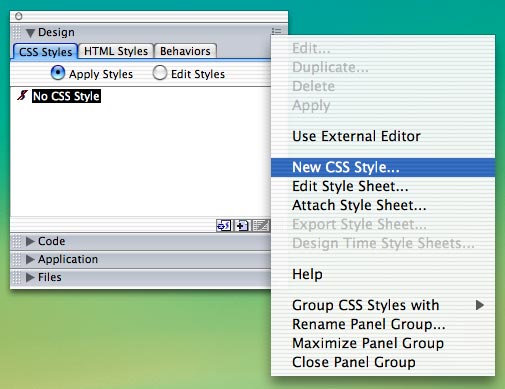
With your css designer panel open choose main.css from source. To create a css file: Open the html page you want to style (open index.html for the classroom tutorial) make sure your css designer panel.












![Creating A Css Sheet In Dreamweaver Cc [16/34] - Youtube](https://i.ytimg.com/vi/VpRKvEWJNJk/maxresdefault.jpg)



![Creating A Web Page - Dreamweaver Cs6: The Missing Manual [Book]](https://www.oreilly.com/library/view/dreamweaver-cs6-the/9781449326999/httpatomoreillycomsourceoreillyimages1786420.png.jpg)